- 入门教程
- Flask 快速入门

无涯教程已经看到可以在URL规则中指定http方法,触发函数接收到的 Form 数据以字典对象的形式收集并将其转发到模板以在相应的网页上呈现。
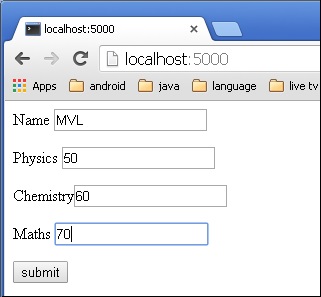
在以下示例中,‘/' URL呈现具有表单的网页(student.html),填充的数据将发布到'/result' URL,该URL触发 result()函数。
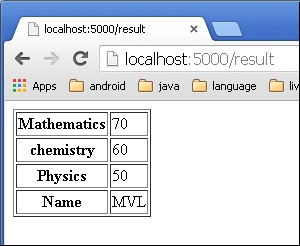
results()函数收集字典对象中 request.form 中存在的表单数据,并将其发送给 result.html 。
下面给出的是应用程序的Python代码-
from flask import Flask, render_template, request app=Flask(__name__) @app.route('/') def student(): return render_template('student.html') @app.route('/result',methods=['POST', 'GET']) def result(): if request.method == 'POST': result=request.form return render_template("result.html",result=result) if __name__ == '__main__': app.run(debug=True)
下面给出的是 student.html 的HTML脚本。
<html> <body> <form action="http://localhost:5000/result" method="POST"> <p>Name <input type="text" name="Name" /></p> <p>Physics <input type="text" name="Physics" /></p> <p>Chemistry <input type="text" name="chemistry" /></p> <p>Maths <input type ="text" name="Mathematics" /></p> <p><input type="submit" value="submit" /></p> </form> </body> </html>
模板(result.html)的代码如下-
<!doctype html> <html> <body> <table border=1> {% for key, value in result.items() %} <tr> <th> {{ key }} </th> <td> {{ value }} </td> </tr> {% endfor %} </table> </body> </html>
运行Python脚本,然后在浏览器中输入URL http://localhost:5000/。
链接:https://www.learnfk.comhttps://www.learnfk.com/flask/flask-sending-form-data-to-template.html
来源:LearnFk无涯教程网

单击提交按钮时,表单数据以HTML表的形式呈现在 result.html 上。

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
Spring Boot与Kubernetes云原生微服务实践 -〔杨波〕
 《Flask入门教程》
《Flask入门教程》 