- 入门教程

在本章中,无涯教程将学习如何开始开发和使用Express Framework。首先,您应该安装Node和npm。如果您还没有安装Node,请转到Node设置以在本地系统上安装Node。通过在终端中运行以下命令来确认已安装节点和npm。
node --version npm --version
您应该获得类似于以下的输出。
v5.0.0 3.5.2
现在已经设置了Node和 npm ,了解 npm 是什么以及如何使用它。
节点包管理器(npm)
npm是节点的软件包管理器。 npm允许访问所有这些软件包并在本地安装它们。您可以浏览npm上 npmJS 上可用的软件包列表。
有两种使用npm安装软件包的方法:globally和locally。
Globally - 此方法通常用于安装开发工具和基于CLI的软件包,要全局安装软件包,请使用以下代码。
npm install -g <package-name>
Locally - 此方法通常用于安装框架和库,本地安装的软件包只能在其安装目录中使用。
npm install <package-name>
每当使用npm创建项目时,都需要提供一个 package.json 文件,其中包含有关项目的所有详细信息, npm可以轻松设置此文件,先创建开发项目。
第1步 - 启动终端/cmd,创建一个名为hello-world的新文件夹,并进入这个文件夹 -

第2步 - 现在要使用npm创建package.json文件,请使用以下代码。
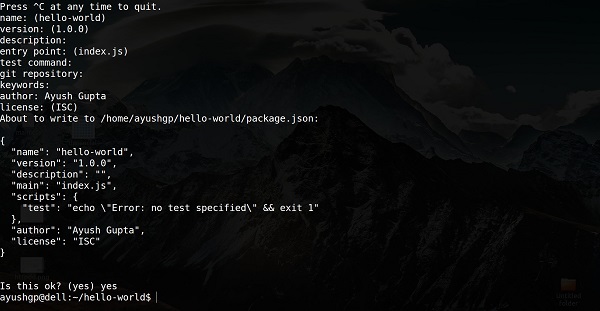
npm init它将要求您提供以下信息。

只需按住回车键,然后在"author"字段中输入您的大名即可。
第3步 - 现在已经设置了package.json文件,然后将进一步安装Express,要安装Express并将其添加到package.json文件中,请使用以下命令-
npm install --save express
要确认Express是否已正确安装,请运行以下代码。
ls node_modules #(dir node_modules for windows)
此标志确保Express作为依赖项添加到 package.json 文件中,这有一个好处,下次需要安装项目的所有依赖项时,只需运行命令 npm install ,它将在此文件中找到依赖项并安装它们。
这就是无涯教程开始使用Express框架进行开发所需要的。为了使开发过程更加轻松,将安装来自nodemon npm的工具。更改任何文件后,此工具都会重新启动服务器,否则,每次修改文件后都需要手动重新启动服务器。要安装nodemon,请使用以下命令-
npm install -g nodemon
您现在可以开始在Express上工作了。
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
Spring Cloud 微服务项目实战 -〔姚秋辰(姚半仙)〕
 《ExpressJS入门教程》
《ExpressJS入门教程》 