- 基础教程
- 高级教程
- 布局教程
- 基础教程
- Flexbox布局
关注我们

无涯教程可以在HTML表格上应用样式,以获得更好的外观。在使用CSS设计表时,有一些CSS属性被广泛使用:
链接:https://www.learnfk.comhttps://www.learnfk.com/css/css-table.html
来源:LearnFk无涯教程网
- border
- border-collapse
- padding
- width
- height
- text-align
- color
- background-color
CSS Table Border
可以使用CSS border属性为表格,th和td标签设置边框。
<style> table, th, td { border: 1px solid black; } </style>
CSS Table Border Collapse
借助border-collapse属性,只能将所有边界折叠到一个边界中。
<style> table, th, td { border: 2px solid black; border-collapse: collapse; } </style>
CSS Table Padding
可以使用CSS padding属性为表头和表数据指定填充。
<style> table, th, td { border: 1px solid black; border-collapse: collapse; } th, td { padding: 10px; } </style>
CSS Table:奇偶单元格
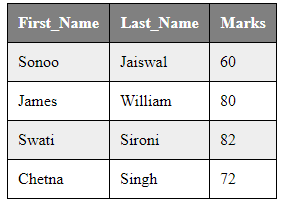
可以设置偶数和奇数表单元格的样式,以改善外观。在这段代码中,在偶数和奇数单元格上显示不同的背景颜色。此外,更改了<th>标签的背景颜色和颜色。
CSS代码:
<style> table, th, td { border: 1px solid black; border-collapse: collapse; } th, td { padding: 10px; } table#alter tr:nth-child(even) { background-color: #eee; } table#alter tr:nth-child(odd) { background-color: #fff; } table#alter th { color: white; background-color: gray; } </style>
输出:

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
Python实战 · 从0到1搭建直播视频平台 -〔Barry〕
好记忆不如烂笔头。留下您的足迹吧 :)
 《CSS入门教程》
《CSS入门教程》 