- 入门基础
- 菜单教程
- 存储教程
- SQLite教程
- Andorid 扩展教程
- Andorid 优化与原理

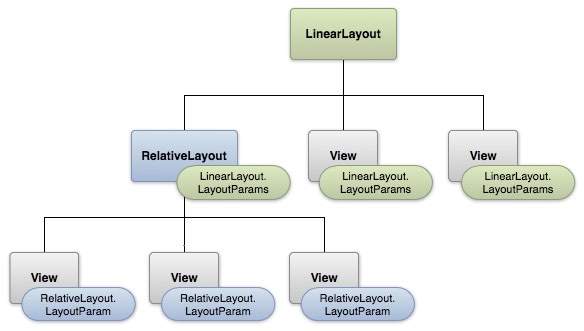
用户界面的基本构建块是一个 View 对象,该对象是从View类创建的,它占据屏幕上的矩形区域,并负责绘图和事件处理, View是窗口小部件的基类,窗口小部件用于创建交互式UI组件,如按钮,文本字段等。
ViewGroup 是 View 的子类,并提供不可见的容器,用于容纳其他View或其他ViewGroup并定义其布局属性。
在第三层,无涯教程有不同的布局,它们是ViewGroup类的子类,一个典型的布局定义了Android用户界面的视觉结构,可以在运行时使用 View/ViewGroup 对象创建,也可以声明使用位于项目的res/layout文件夹中的简单XML文件 main_layout.xml 进行布局。

布局参数
本教程更多关于基于XML文件中定义的布局创建GUI。布局可以包含任何类型的小部件,如按钮,标签,文本框等。以下是具有LinearLayout的XML文件的简单示例-
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="This is a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="This is a Button" /> <!-- More GUI components go here --> </LinearLayout>
创建布局后,可以在 Activity.onCreate()回调实现中从应用程序代码加载布局资源,如下所示-
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); }
布局类型
Android提供了许多版式,您几乎可以在所有Android应用程序中使用它们来提供不同的视图,外观和感觉。
| Sr.No | Layout & 描述 |
|---|---|
| 1 |
Linear Layout LinearLayout是一个视图组,该视图组在单个方向上垂直或水平对齐所有子级。 |
| 2 |
Relative Layout RelativeLayout是一个视图组,在相对位置显示子视图。 |
| 3 |
Table Layout TableLayout是将视图分为行和列的视图。 |
| 4 |
Absolute Layout AbsoluteLayout使您可以指定其子级的确切位置。 |
| 5 |
Frame Layout FrameLayout是屏幕上的占位符,可用于显示单个视图。 |
| 6 |
List View ListView是一个视图组,显示可滚动项的列表。 |
| 7 |
Grid View GridView是一个ViewGroup,它在二维可滚动网格中显示项目。 |
布局属性
每个布局都有一组属性,这些属性定义该布局的视觉属性。在所有布局中,只有很少的公共属性,而其他属性是该布局所特有的。以下是常见的属性,它们将应用于所有布局:
| Sr.No | Attribute & 描述 |
|---|---|
| 1 | android:id 这是唯一标识视图的ID。 |
| 2 | android:layout_width 这是布局的宽度。 |
| 3 | android:layout_height 这是布局的高度 |
| 4 | android:layout_marginTop 这是布局顶部的额外空间。 |
| 5 | android:layout_marginBottom 这是布局底部的额外空间。 |
| 6 | android:layout_marginLeft 这是布局左侧的额外空间。 |
| 7 | android:layout_marginRight 这是布局右侧的额外空间。 |
| 8 | android:layout_gravity 这指定子视图的放置方式。 |
| 9 | android:layout_weight 这指定应将布局中的多少额外空间分配给视图。 |
| 10 | android:layout_x 这指定布局的x坐标。 |
| 11 | android:layout_y 这指定布局的y坐标。 |
| 12 | android:layout_width 这是布局的宽度。 |
| 13 | android:layout_width 这是布局的宽度。 |
| 14 | android:paddingLeft 这是为布局填充的左侧填充。 |
| 15 | android:paddingRight 这是为布局填充的正确填充。 |
| 16 | android:paddingTop 这是为布局填充的顶部填充。 |
| 17 | android:paddingBottom 这是为布局填充的底部填充。 |
此处的宽度和高度是布局/视图的尺寸,可以根据dp(与密度无关的像素),sp(与比例无关的像素),pt(为1/72英寸的点),px(像素),mm(毫米),最后以英寸为单位。
您可以通过精确的测量来指定宽度和高度,但是更常见的是,您将使用以下常量之一来设置宽度或高度-
android:layout_width=wrap_content - 告诉您的视图将其大小调整为其内容所需的尺寸。
android:layout_width=fill_parent - 告诉您视图的大小与其父视图一样大。
重力属性在定位视图对象中起着重要作用,并且可以采用以下一个或多个(用" |"分隔)以下常量值。
| 常量 | 值 | 说明 |
|---|---|---|
| top | 0x30 | 将对象推到其容器的顶部 |
| bottom | 0x50 | 将对象推到其容器的底部 |
| left | 0x03 | 将对象推到其容器的左侧 |
| right | 0x05 | 将对象推入其容器的右侧 |
| center_vertical | 0x10 | 将对象放置在容器的垂直中心 |
| fill_vertical | 0x70 | 根据需要增大对象的垂直大小,以使其完全填充其容器。 |
| center_horizontal | 0x01 | 将对象放置在其容器的水平中心。 |
| fill_horizontal | 0x07 | 根据需要增大对象的水平尺寸,以便完全填充其容器。 |
| center | 0x11 | 在垂直和水平轴上将对象放置在其容器的中心。 |
| fill | 0x77 | 根据需要增大对象的水平和垂直大小,以使其完全填充其容器。 |
| clip_vertical | 0x80 | 可以设置为将子项的顶部/底部边缘修剪到其容器的边界。 |
| clip_horizontal | 0x08 | 可以设置为将孩子的左边缘/右边缘剪切到其容器的边界。 |
| start | 0x00800003 | 将对象推送到其容器的开头。 |
| end | 0x00800005 | 将对象推到其容器的末尾。 |
查看ID标识
视图对象可能具有分配给它的唯一ID,该ID将在树中唯一标识视图。 XML标签内的ID的语法为-
链接:https://www.learnfk.comhttps://www.learnfk.com/android/android-user-interface-layouts.html
来源:LearnFk无涯教程网
android:id="@+id/my_button"
以下是@和+符号的简要说明-
字符串开头的符号(@)表示XML解析器应解析并扩展ID字符串的其余部分,并将其标识为ID资源。
加号(+)表示这是一个新的资源名称,必须创建并添加到无涯教程的资源中,要创建视图对象的并从布局中捕获它,请使用以下-
Button myButton = (Button) findViewById(R.id.my_button);
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《Android入门教程》
《Android入门教程》 