- ES 新特性
- 入门教程
关注我们

默认参数的概念是 ES6 版本的JavaScript中引入的一项新函数。这使无涯教程可以为函数参数提供默认值。
function sum(x = 3, y = 5) {
//return sum
return x + y;
}
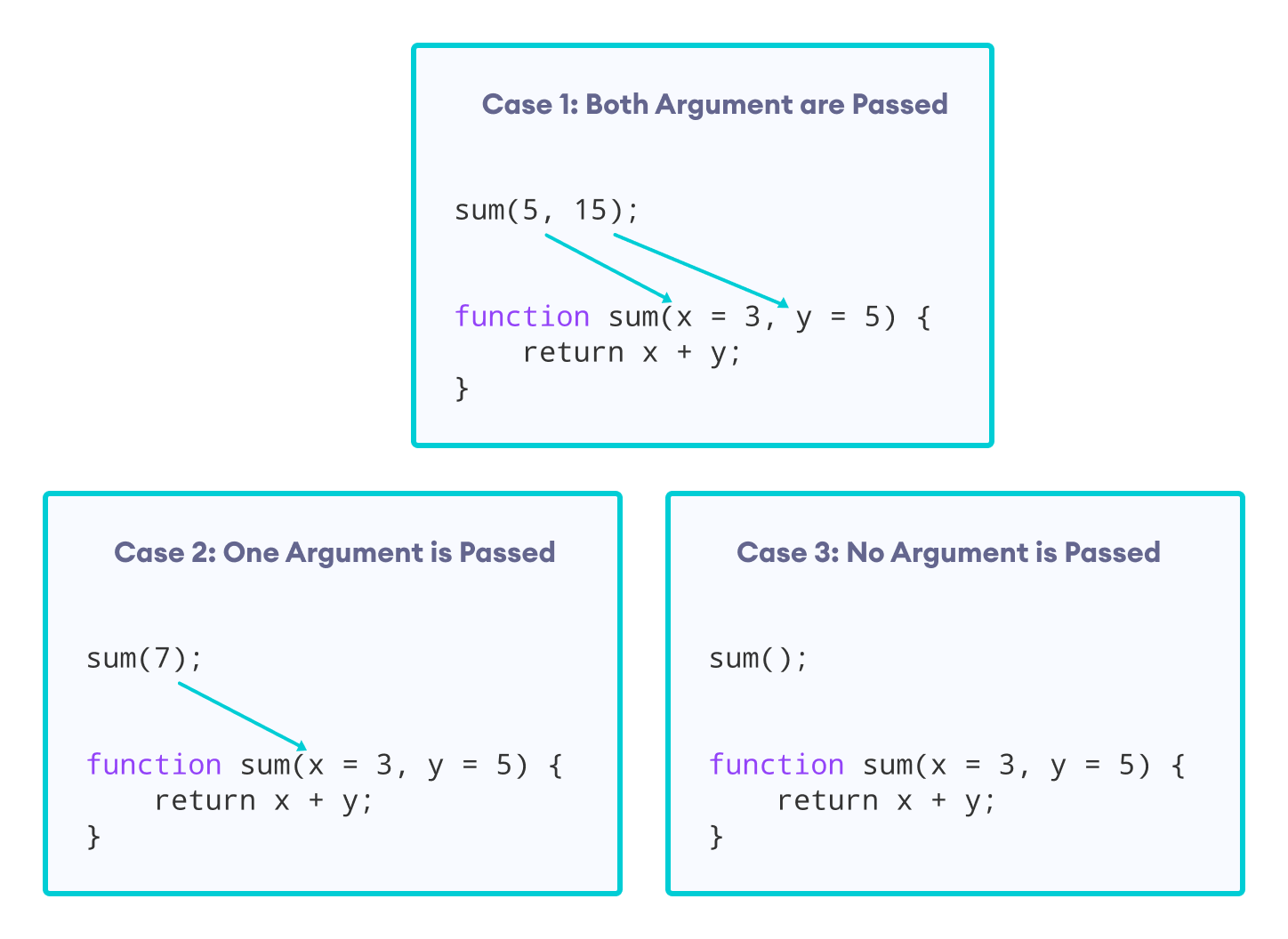
console.log(sum(5, 15)); //20
console.log(sum(7)); //12
console.log(sum()); //8在上面的示例中,x的默认值为 3 ,而y的默认值为 5 。
-
sum(5,15)- 传递两个参数时,x占用 5 ,而y占用 15 。 -
sum(7)- 将 7 传递给sum()函数时,x需要 7 和y采用默认值 5 。 -
sum()- 当没有参数传递给 sum()函数时,x采用默认值 3 ,然后y采用默认值 5 。

表达式默认值
也可以提供表达式作为默认值。
示例1:将参数作为默认值传递
function sum(x = 1, y = x, z = x + y) {
console.log( x + y + z );
}
sum();//4在上面的程序中,
链接:https://www.learnfk.comhttps://www.learnfk.com/es6/default-parameters.html
来源:LearnFk无涯教程网
-
x的默认值为 1 -
y的默认值设置为x参数 -
z的默认值是x和y的总和
如果引用尚未初始化的参数,则会出现错误。例如,
function sum( x = y, y = 1 ) {
console.log( x + y);
}
sum(); ReferenceError: Cannot access 'y' before initialization
示例2:将函数值作为默认值传递
//在默认值表达式中使用函数
const sum = () => 15;
const calculate = function( x, y = x * sum() ) {
return x + y;
}
const result = calculate(10);
console.log(result); //160在上面的程序中,
链接:https://www.learnfk.comhttps://www.learnfk.com/es6/default-parameters.html
来源:LearnFk无涯教程网
-
10 传递给
calculate()函数。 -
x变为10,y变为150(求和函数返回15) - 结果将为
160。
传递未定义值
在JavaScript中,当您将 undefined 传递给默认参数函数时,该函数将采用默认值。例如,
function test(x = 1) {
console.log(x);
}
// passing undefined
// takes default value 1
test(undefined);//1祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
好记忆不如烂笔头。留下您的足迹吧 :)
 《ES6入门教程》
《ES6入门教程》 