- 入门教程
- MySQL教程
- MongoDB教程
- Node.js 快速教程

Web服务器是一个软件应用程序,它处理HTTP客户端(例如Web浏览器)发送的HTTP请求,并返回网页以响应客户端, Web服务器通常提供html文档以及图像,样式表和脚本。
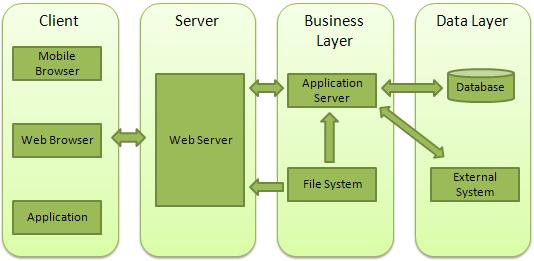
Web应用架构
Web应用程序通常分为四层-

Client - 该层由Web浏览器,移动浏览器或可以向Web服务器发出HTTP请求的应用程序组成。
Server - 此层具有Web服务器,可以拦截客户端发出的请求并将响应传递给他们。
Business Layer - 该层包含应用服务器,Web服务器利用该服务器来执行所需的处理。
Data Layer - 此层包含数据库或任何其他数据源。
创建Web服务器
Node.js提供了一个 http 模块,该模块可用于创建服务器的HTTP客户端,以下是侦听8081端口的HTTP服务器的最基本结构。
创建一个名为server.js的js文件-
var http=require('http'); var fs=require('fs'); var url=require('url'); //创建服务器 http.createServer( function (request, response) { //解析包含文件名的请求 var pathname=url.parse(request.url).pathname; //打印发出请求的文件的名称。 console.log("Request for " + pathname + " received."); //从文件系统中读取请求的文件内容 fs.readFile(pathname.substr(1), function (err, data) { if (err) { console.log(err); //HTTP Status: 404 : NOT FOUND //Content Type: text/plain response.writeHead(404, {'Content-Type': 'text/html'}); } else { //Page found //HTTP Status: 200 : OK //Content Type: text/plain response.writeHead(200, {'Content-Type': 'text/html'}); //将文件内容写入响应正文 response.write(data.toString()); } //将文件内容写入响应正文 response.end(); }); }).listen(8081); //控制台将打印消息 console.log('Server running at http://127.0.0.1:8081/');
接下来,让无涯教程在创建server.js的同一目录中创建以下名为index.htm的html文件。
<html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
现在让无涯教程运行server.js以查看输出-
$node server.js
验证输出。
Server running at http://127.0.0.1:8081/
向服务器发出请求
在任何浏览器中打开http://127.0.0.1:8081/index.htm,以查看以下输出。

在服务器端验证输出。
Server running at http://127.0.0.1:8081/ Request for /index.htm received.
创建Web客户端
可以使用 http 模块创建Web客户端。让无涯教程检查以下示例。
创建一个名为client.js的js文件-
var http=require('http'); //请求使用的选项 var options={ host: 'localhost', port: '8081', path: '/index.htm' }; //回调函数用于处理响应 var callback=function(response) { //使用数据持续更新流 var body=''; response.on('data', function(data) { body += data; }); response.on('end', function() { //数据完全接收。 console.log(body); }); } //向服务器发出请求 var req=http.request(options, callback); req.end();
现在从不同于server.js的其他命令终端运行client.js以查看输出-
链接:https://www.learnfk.comhttps://www.learnfk.com/nodejs/nodejs-web-module.html
来源:LearnFk无涯教程网
$node client.js
验证输出。
<html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
在服务器端验证输出。
Server running at http://127.0.0.1:8081/ Request for /index.htm received.
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《Node.js入门教程》
《Node.js入门教程》 