- 基础教程
- 高级教程
- 参考手册
- 面向对象
- DOM对象
- 浏览器对象

每个网页都驻留在浏览器窗口中,该窗口可以视为对象。
Document对象具有引用其他对象的各种属性,这些属性允许访问和修改Document内容。
Document内容的访问和修改方式称为Document对象模型或 DOM 。对象按层次结构组织。
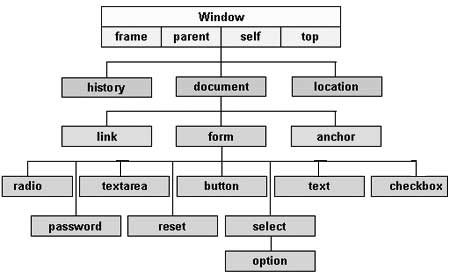
Window object - 层次结构的顶部。它是对象层次结构的最外层元素。
Document object - 每个加载到窗口中的HTML文档都成为一个文档对象,该文档包含页面的内容。
Form object - <form> ... </form>标签中包含的所有内容都设置了form对象。
Form control elements - 表单对象包含为该对象定义的所有元素,如文本字段,按钮,单选按钮和复选框。
这是一些重要对象的简单层次结构-

DOM兼容性
如果要编写一个可以根据其使用情况灵活地使用W3C DOM或IE 4 DOM的脚本,则可以使用函数测试方法,该方法首先检查方法或属性的存在以确定浏览器是否具有您想要的能力。如-
if (document.getElementById) { //If the W3C method exists, use it } else if (document.all) { //If the all[] array exists, use it } else { //Otherwise use the legacy DOM }
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《JavaScript入门教程》
《JavaScript入门教程》 