- 入门教程

Angular 7 CDK中新增的拖放函数有助于从列表中拖放元素,我们将通过一个示例来理解拖放函数。我们需要先下载依赖项,如下所示-
npm install @angular/cdk --save

完成上述步骤后。让我们将拖放模块导入app.module.ts中,如下所示:
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; import { HttpClientModule } from '@angular/common/http'; import { ScrollDispatchModule } from '@angular/cdk/scrolling'; import { DragDropModule } from '@angular/cdk/drag-drop'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule, DragDropModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { }
DragDropModule是从'@angular/cdk/drag-drop'导入的,并且该模块已添加到导入数组,如上所示。
myservice.service.ts
import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; @Injectable({ providedIn: 'root' }) export class MyserviceService { private finaldata=[]; private apiurl="http://jsonplaceholder.typicode.com/users"; constructor(private http: HttpClient) { } getData() { return this.http.get(this.apiurl); } }
完成后,调用app.component.ts内部的服务,如下所示-
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title='Angular 7 Project!'; public personaldetails=[]; constructor(private myservice: MyserviceService) {} ngOnInit() { this.myservice.getData().subscribe((data) => { this.personaldetails=Array.from(Object.keys(data), k=>data[k]); console.log(this.personaldetails); }); } }
我们在personaldetails变量中提供了所需的数据。现在让我们使用它来显示给用户,如下所示-
<h3>Angular 7 - Drag and Drop Module</h3> <div> <div *ngFor="let item of personaldetails; let i=index" class="divlayout”> {{item.name}} </div > </div>
我们添加了class =" divlayout",该类的详细信息位于app.component.css中。
.divlayout{ width: 40%; background-color: #ccc; margin-bottom: 5px; padding: 10px 10px; border: 3px solid #73AD21; }
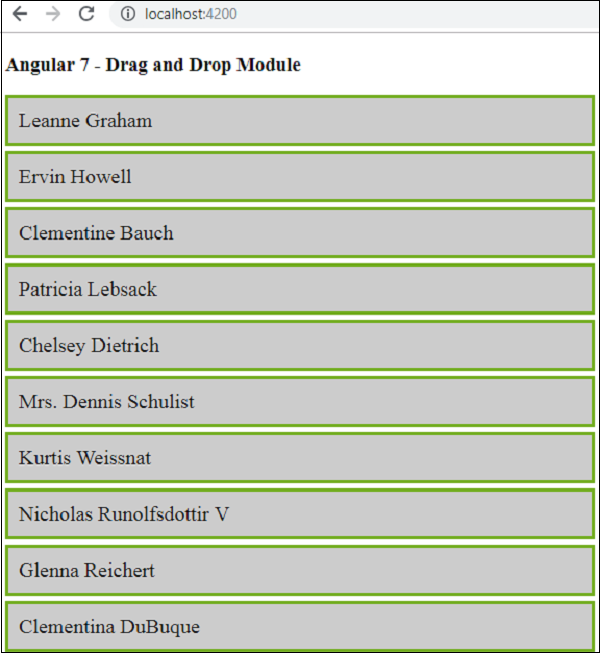
以下屏幕将显示在浏览器中-

它不会拖放任何东西,我们需要在app.component.html中添加dragdrop cdk属性,如下所示-
<h3>Angular 7 - Drag and Drop Module</h3> <div cdkDropList #personList="cdkDropList" [cdkDropListData]="personaldetails" [cdkDropListConnectedTo]="[userlist]" class="example-list" (cdkDropListDropped)="onDrop($event)" > <div *ngFor="let item of personaldetails; let i=index" class="divlayout" cdkDrag> {{item.name}} </div > </div&t;
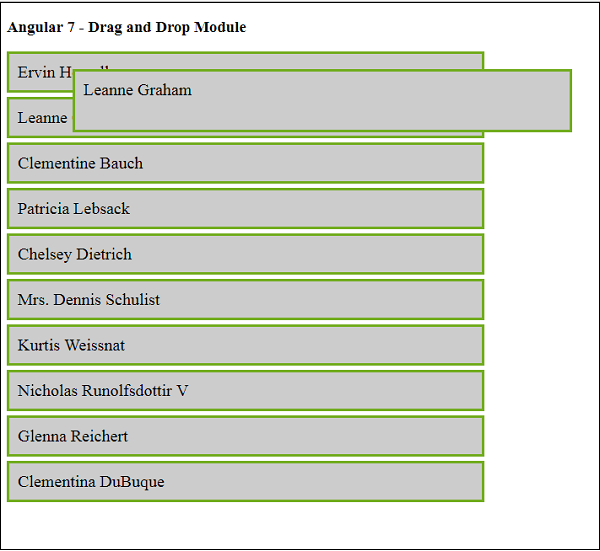
突出显示的是执行拖放所需的所有属性。当您在浏览器中签入时,它允许您拖动项目。它不会将其放置在列表中,并且保留在您离开鼠标指针时的状态。
链接:https://www.learnfk.comhttps://www.learnfk.com/angular7/angular7-materials-cdk-drag-and-drop.html
来源:LearnFk无涯教程网

在这里,它允许从列表中拖动项目,但是一旦您离开鼠标指针,它将移至同一位置。要添加放置函数,我们需要在app.component.ts中添加onDrop事件,如下所示-
首先,我们必须导入dragdrap cdk模块,如下所示-
import {CdkDragDrop, moveItemInArray, transferArrayItem} from '@angular/cdk/drag-drop';
这是app.component.ts中的完整代码-
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; import {CdkDragDrop, moveItemInArray, transferArrayItem} from '@angular/cdk/drag-drop'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title='Angular 7 Project!'; public personaldetails=[]; constructor(private myservice: MyserviceService) {} ngOnInit() { this.myservice.getData().subscribe((data) => { this.personaldetails=Array.from(Object.keys(data), k=>data[k]); console.log(this.personaldetails); }); } onDrop(event: CdkDragDrop<string[]>) { if (event.previousContainer === event.container) { moveItemInArray(event.container.data, event.previousIndex, event.currentIndex); } else { transferArrayItem(event.previousContainer.data, event.container.data, event.previousIndex, event.currentIndex); } } }
onDrop函数负责将拖动的项目放置在所需位置。
它利用了我们从cdk dragdrop模块导入的 moveItemInArray 和 transferArrayItem 。
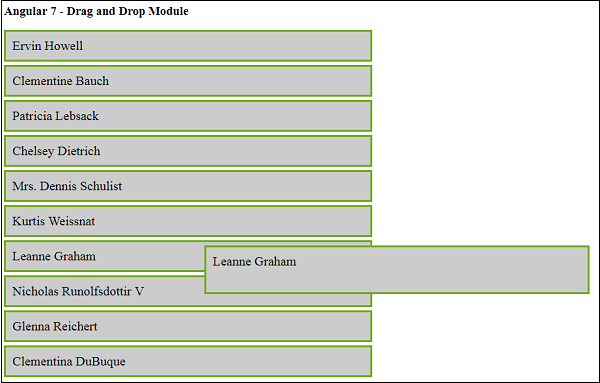
现在让我们在浏览器中再次查看演示-

现在,您可以将项目拖放到所需的位置,如上所示。该函数运行非常平稳,没有任何闪烁问题,可以在需要时在您的应用程序中使用。
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《Angular7入门教程》
《Angular7入门教程》 